- ¿Cómo enlazas archivos en CSS??
- ¿Cómo creo un archivo CSS y un vínculo a HTML??
- ¿Cómo creo un archivo CSS externo??
- Qué etiqueta se usa para vincular un archivo CSS a una página web?
- ¿Por qué mi archivo CSS no se vincula a mi HTML??
- Por qué mi CSS externo no funciona?
- ¿Cuál es la sintaxis CSS correcta??
- ¿Cómo se crea un hipervínculo en HTML??
- ¿Cuál es el propósito de agregar CSS a una página web??
- ¿Cuál es la etiqueta correcta para hacer referencia al archivo CSS externo??
- ¿Se puede escribir CSS en el Bloc de notas??
- ¿Qué es la hoja de estilo externa en CSS??
¿Cómo se vinculan archivos en CSS??
Para usar la etiqueta para especificar una hoja de estilo externa, siga estos pasos:
- Definir la hoja de estilo. ...
- Cree un elemento de enlace en el área del encabezado de la página HTML para definir el enlace entre las páginas HTML y CSS. ...
- Establezca la relación del vínculo estableciendo el atributo rel = "stylesheet".
¿Cómo creo un archivo CSS y un vínculo a HTML??
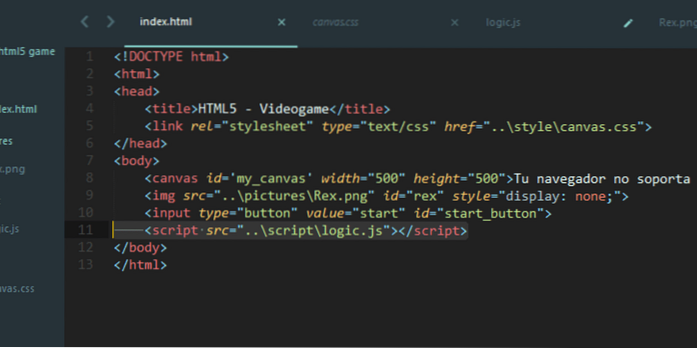
css) a su archivo de documento HTML usando el < Enlace > etiqueta . Puedes colocar esto < Enlace > etiqueta dentro de la < cabeza > sección, y después de la < título > elemento de su archivo HTML. El valor del atributo rel debe ser una hoja de estilo. El atributo href indica la ubicación y el nombre del archivo de hoja de estilo.
¿Cómo creo un archivo CSS externo??
Siga estos pasos para crear una hoja de estilo externa.
- Comience con un archivo HTML que contenga una hoja de estilo incrustada, como esta. ...
- Cree un nuevo archivo y guárdelo como StyleSheet. ...
- Mueva todas las reglas CSS del archivo HTML a StyleSheet. ...
- Eliminar el bloque de estilo del archivo HTML.
Qué etiqueta se usa para vincular un archivo CSS a una página web?
Las hojas de estilo externas utilizan <Enlace> etiqueta dentro del elemento de la cabeza. El atributo rel explica la relación que tiene el enlace con nuestro documento.
¿Por qué mi archivo CSS no se vincula a mi HTML??
Verifique el nombre de su hoja de estilo y que sea el mismo en el directorio que en su código HTML; asegúrese de hoja de estilo. css existe correctamente. Asegúrese de que la hoja de estilo se esté cargando. En Chrome, si hace clic con el botón derecho -> inspeccione el elemento y vaya a la pestaña de fuentes, puede ver todos los recursos cargados, incluido su CSS.
Por qué mi CSS externo no funciona?
Demasiado HTML
Otro error de autor muy común es la tendencia a colocar HTML en lugares donde no debería estar, especialmente hojas de estilo externas. Si está VINCULANDO o @importando una hoja de estilo, entonces no debería haber HTML alguno en esa hoja de estilo. Eso incluye comentarios HTML, el <ESTILO> etiqueta, o cualquier otra cosa.
¿Cuál es la sintaxis CSS correcta??
El selector apunta al elemento HTML al que desea aplicar estilo. Cada declaración incluye un nombre de propiedad CSS y un valor, separados por dos puntos. ... Varias declaraciones CSS se separan con punto y coma y los bloques de declaración están rodeados por llaves.
¿Cómo se crea un hipervínculo en HTML??
Para crear un hipervínculo en una página HTML, utilice la <a> y </a> etiquetas, que son las etiquetas que se utilizan para definir los enlaces. La <a> La etiqueta indica dónde comienza el hipervínculo y el </a> la etiqueta indica dónde termina. Cualquier texto que se agregue dentro de estas etiquetas, funcionará como un hipervínculo. Agregue la URL del enlace en el <a href = ””>.
¿Cuál es el propósito de agregar CSS a una página web??
CSS es el lenguaje para describir la presentación de las páginas web, incluidos los colores, el diseño y las fuentes. Permite adaptar la presentación a diferentes tipos de dispositivos, como pantallas grandes, pantallas pequeñas o impresoras. CSS es independiente de HTML y se puede utilizar con cualquier lenguaje de marcado basado en XML.
¿Cuál es la etiqueta correcta para hacer referencia al archivo CSS externo??
CSS externo
Cada página HTML debe incluir una referencia al archivo de hoja de estilo externo dentro del <Enlace> elemento, dentro de la sección de la cabeza.
¿Se puede escribir CSS en el Bloc de notas??
Se puede utilizar cualquier editor de texto para escribir una hoja de estilo CSS. Hoy usaremos el Bloc de notas.
¿Qué es la hoja de estilo externa en CSS??
Una hoja de estilo externa es independiente . css archivo que está vinculado desde una página web. La ventaja de las hojas de estilo externas es que se pueden crear una vez y las reglas se pueden aplicar a varias páginas web. ... Una hoja de estilo interna contiene reglas CSS para la página en la sección de cabecera del archivo HTML.
 Linuxteaching
Linuxteaching